Сайт создан, реклама настроена, посетители есть, но что-то идет не так: посетители почему-то не доходят до раздела «Корзина», а если и кладут туда товар, часто не заканчивают оформление заказа. В чем причина такого поведения и как можно изменить ситуацию? Какие визуальные средства помогут увеличить конверсию на сайте и сделать так, чтобы посетитель стал покупателем? Читайте об этом в предлагаемой статье.
- Скачать статью в pdf бесплатно
- Ознакомиться с дистанционным курсом по Юзабилити
- Читать полный текст:
КОНВЕРСИЯ И ЭТАПЫ ЕЕ ОПТИМИЗАЦИИ
Значительная часть компаний малого и среднего бизнеса, однажды создав сайт и убедившись, что он работает, начинает заниматься только внешними коммуникациями: рекламой, PR и т.д. Конечно, на сайте может обновляться информация о товарах и даже добавляются статьи или видео, но если заказы продолжают поступать, то какого-либо изменения блоков, кнопок и сервисов чаще всего не происходит. Однако привлечь посетителей на сайт при помощи рекламы или групп в соцсетях — это только первый шаг на пу ти конверсии пользователей в клиентов, и, да же если человек совершает покупку, есть вероятность, что при других условиях он купил бы больше или количество покупателей могло бы увеличиться.
Конверсия — это выраженное в процентах отношение количества людей, которые совершили какое-либо действие, к общему числу посетителей, т.е., если на сайт зашли 120 человек, но только десять из них что-то приобрели, конверсия составит 8,3%.
Однако важным действием является не только покупка, и для того, чтобы увеличить продажи, необходимо изучить все шаги, которые совершает потенциальный клиент.
Чтобы оптимизировать конверсию, нам нужно последовательно выполнить ряд операций:
1) выбрать значимые показатели;
2) сформулировать рабочую гипотезу;
3) проверить гипотезу;
4) внести изменения на сайт.
1. Выбор значимых показателей
К наиболее важным относятся, как правило, бизнес-показатели, показатели эффективности сайта и мнения пользователей [1]. Бизнес-показатели (доход, прибыль, возврат на инвестиции и др.) можно определить, например, с помощью данных CRM-системы, эффективность сайта — путем его анализа, а узнать мнение пользователей помогут опросы, проведение тестов и фокус-групп.
Для анализа эффективности сайта традиционно используются такие сервисы, как «Яндекс.Метрика», Google Analytics или другие аналогичные.
Нас будут интересовать посетители, которые не только зашли на сайт, но и продолжили его изучение (т.е. не покинули его сразу же). Подразумевается, что, если человек остался, значит, во-первых, сайт открылся корректно и, во-вторых, внешний
источник (рекламное объявление, результат выдачи поисковой системы, ссылка в соцсети и т.д.) привел пользователя куда нужно, т.е. он увидел именно то, что хотел, и собирается изучить информацию подробнее. Напомним, что после под-
ключения сервиса придется подождать какое-то время (оно зависит от количества посетителей сайта), чтобы собрать достаточный для анализа объем данных. Кроме того, желательно не просто установить сервис, но и настроить цели, чтобы
понимать, на каком этапе теряются покупатели.
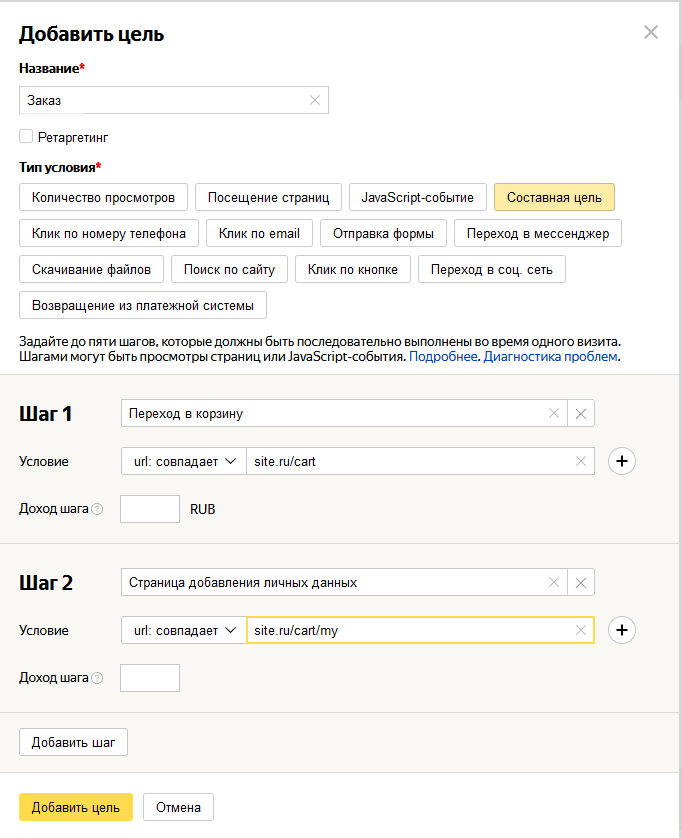
Например, в сервисе «Яндекс.Метрика» вы можете для каждого шага выбрать нужный пункт, воспользовавшись функцией «Добавить цель» (рис. 1).
 Рис. 1. Пример добавления цели в сервисе «Яндекс.Метрика»
Рис. 1. Пример добавления цели в сервисе «Яндекс.Метрика»
Чтобы корректно выполнить настройку, следует изучить справку или нанять специалиста. Когда посетители будут заходить на ваш сайт и совершать те действия, которые указаны в целях, вы станете получать данные о том, на каком конкретном шаге ушел тот или иной пользователь.
Наш исходный пример про 120 человек будет выглядеть уже более наглядно:
- 120 человек зашли на сайт;
- 100 человек перешли в каталог;
- 30 человек положили товар в корзину;
- 20 человек оставили свои данные;
- десять человек оплатили заказ.
Естественно, возникнут вопросы, почему только 30 человек из 100 выбрали товар, почему только 20 из 30 начали оформление заказа и почему лишь половина из них довели дело до конца, т.е. совершили покупку.
2. Формулирование гипотезы
В нашем примере тот факт, что пользователь не положил в корзину товар, может быть связан с ценой или характеристиками последнего. Если конкурент предлагает более современную модель некоего девайса или такую же, но по более низкой цене, то человек, для которого важна стоимость товара и у которого есть время на изучение ассортимента, может пойти к конкуренту. Однако в этой статье мы не будем затрагивать все аспекты маркетинга, остановимся только на визуальном воплощении элементов сайта и способах увеличения конверсии посетителей в покупатели при примерно одинаковых конкурентных предложениях или отсутствии у пользователей возможности / желания их изучать.
Гипотеза — это предположение, догадка, утверждение, которое требует доказательств.
Важно помнить, что хорошая гипотеза должна учитывать:
- анализ статистики сайта;
- результаты опроса покупателей;
- изменения товара / отрасли;
- изменения рынка.
Допустим, статистика покажет, что человек открывает карточку товара, изучает его (находится там какое-то время и перематывает страницу вверх-вниз), кликает на некие кнопки, похожие на кнопку «Корзина», но возвращается на
карточку товара и только после этого уходит ни с чем. Кроме того, в случае если удастся параллельно провести опрос пользователей (например, в соцсети), они отметят, что не сразу догадались, как добавить товар в корзину. Тогда при
условии, что изменений на рынке и в компании не происходило, товар актуален, цена на него не выше средней по рынку и доставка имеется, гипотезу относительно того, по какой причине посетитель просматривает товар, но не добавляет его в корзину, можно сформулировать так:
«Пользователь не находит кнопку добавления в корзину, потому что ее трудно узнать и/или заметить».
3. Проверка гипотезы
Прежде чем внести окончательные изменения на сайт, нужно проверить гипотезу, в идеале — внедрить изменения и посмотреть, что произойдет, но, поскольку всегда есть риск, что гипотеза была ошибочной, делать это желательно так, что-
бы минимизировать возможные потери.
Среди методов проверки гипотезы можно выделить и описать несколько, но маркетолога, руководителя или собственника компании будет интересовать не теоретическая составляющая, а то, насколько каждый из методов подойдет именно
для его бизнеса по соотношению «затраты — результат» (см. таблицу).
 Таблица. Методы, используемые для проверки гипотезы
Таблица. Методы, используемые для проверки гипотезы
Из таблицы видно, что при выборе метода тестирования гипотезы важными факторами являются:
- цель исследования (идет ли речь о проверке работы конкретной кнопки, выборе общего подхода к оформлению сайта, изучении предпочтений пользователей);
- наличие и доступность целевой группы (в частности, в том плане, располагают ли респонденты достаточным количеством времени, а компания — бюджетом), верный отбор респондентов;
- наличие специалиста, который корректно проведет интервью, создаст анкету и т.д.;
- наличие необходимого помещения и/или оборудования;
- возможность вносить изменения в уже работающий сайт (есть ли нужный для этого специалист, деньги, время).
Крупные корпорации, например банки, могут использовать практически все методы в том или ином порядке, но малым и средним компаниям это, как правило, не по средствам. Однако изучать статистику сайта (см. раздел о выборе значимых
показателей) и вносить небольшие изменения (юзабилити-тестирование, сплит-тестирование), отслеживая при этом нужные показатели, они в силах.
Такая работа вполне может окупиться при правильно выдвинутой гипотезе, основанной, кроме прочего, на психологии пользователя.
4. Внесение изменений на сайт
Если гипотеза была подтверждена, можно оставить уже внесенные изменения либо завершить необходимую коррекцию. Однако, когда гипотеза не подтверждается, возникает вопрос, необходимо ли продолжить исследование. Это зависит, в частности, от того, касалось предположение снижения бизнес-показателей по сравнению с каким-то периодом в прошлом или желаемого улучшения.
Если показатели долгое время были на примерно одинаковом уровне, исключая, может быть, сезонные колебания, и вдруг снизились без каких-либо внешних причин — это одна ситуация, в таком случае, конечно же, нужно понять, в чем
проблема. Совсем другое дело, если вы хотели бы больше продавать, но в вашем случае этого можно достичь только благодаря увеличению количества посетителей, а не за счет изменений дизайна или интерфейса.
Для иллюстрации ранее сказанного приведем примеры изменения визуального воплощения элементов сайта, основанного на результатах психологических исследований пользователей.
Возможно, это поможет вам в дальнейшем как формулировать собственные гипотезы, так и решать, стоит ли непрерывно заниматься усовершенствованием сайта, или следует сосредоточиться на изменении товара, сопутствующих сервисов (доставка, установка и т.п.), а также увеличении вложений в рекламу.
НА КАКИХ ЭТАПАХ КОМПАНИЯ ТЕРЯЕТ КЛИЕНТА
1. Добавление товара в корзину (создание заказа)
Как уже упоминалось, мы рассматриваем ситуацию, когда свойства товара, цена и рынок стабильны. Посетители заходят на сайт, изучают разные страницы, но не добавляют товар / услугу в корзину или добавляют, как нам кажется, очень редко. На что следует обратить внимание, что предпринять, чтобы увеличить конверсию на данном этапе?
А) Контрастность и цвет.
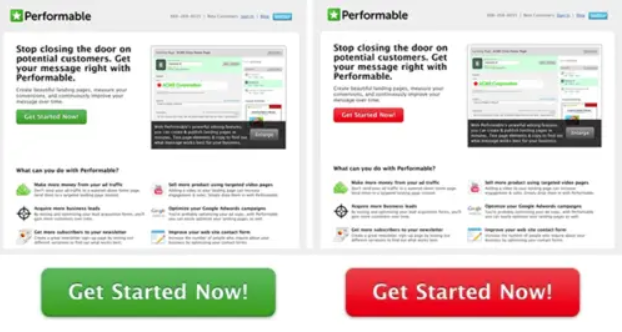
Очень часто кнопка «Заказать» / «Купить» или в прямом смысле слова теряется на фоне страницы, или не настолько привлекательная и яркая, чтобы побуждать к покупке на эмоциональном уровне. Так, в одном из случаев конверсия при использовании красной кнопки была на 21% больше, чем при использовании зеленой [8] (рис. 2).
 Рис. 2. Сплит-тестирование цвета кнопки (слева — зеленая, справа — красная)
Рис. 2. Сплит-тестирование цвета кнопки (слева — зеленая, справа — красная)
Цвет кнопки также может изменяться по мере перемещения пользователя по сайту: например, когда он только начинает изучать информацию, кнопка имеет зеленый цвет, вписываясь в общий дизайн страницы, но в ходе передвижений пользователя она становится красной.
В данном случае полезными будут следующие советы:
— внимательно присмотритесь к своему сайту, изучите расположение основных блоков и кнопок, соотношение цветов, контрастность важных элементов по сравнению с менее значимыми;
— изучите карту кликов и скроллинга (например, в сервисе «Яндекс.Метрика»);
— попробуйте провести сплит-тестирование, показывая примерно половине пользователей страницу с кнопкой другого цвета.
Б) Предвосхищение действия / намек на действие.
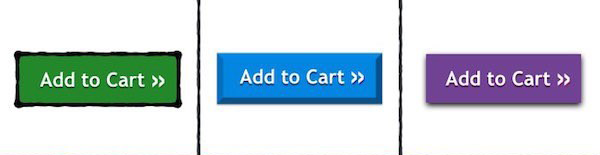
Это может прозвучать странно, но, когда дизайн кнопки как бы намекает на действие, конверсия увеличивается. Так, на рис. 3 в первом случае используется рамка, во втором — эффект объемности, в третьем — тень, и во всех трех на кнопках стоят стрелки, что символизирует движение дальше (данный элемент может быть как статичным, так и анимированным, т.е.
мигать).
Мы можем посоветовать следующее:
— обратите внимание на дизайн кнопок (статичен он или динамичен);
— не переборщите с анимацией на сайте (использовать ее нужно только в оформлении призывающих к действию блоков, таких как «Подписаться» или «Купить», а не всех подряд).

Рис. 3. Примеры оформления кнопок для добавления товара в корзину
В) Расположение человека и направление его взгляда на фотографии, размещаемой на сайте.
Для лучшей презентации товара маркетологи нередко используют фотографии людей с этим товаром. В рекламе услуги, например туристической, человек может быть изображен для передачи эмоций, возникающих при ее получении (отдыхает на
пляже, улыбается). При этом ряд нейрофизиологических исследований движений глаз [7] говорит о том, что пользователь, рассматривая изображение (рекламное объявление или страницу сайта), во-первых, следует взглядом туда, куда повернут
корпус человека на фото, и, во-вторых, в том направлении, в котором тот смотрит. Это означает, что персонаж на фотографии должен быть обращен лицом к товару (или тексту на странице), а не отворачиваться в другую сторону и, если он держит товар в руках, смотреть именно на него.
Советы, помогающие учесть данную особенность, будут такими:
— изучите все изображения людей на вашем сайте, при необходимости отобразите картинку по вертикали, так чтобы взгляд или все тело персонажа были повернуты в нужную сторону;
— если изображения не соответствуют данному требованию и не подлежат коррекции, проведите фотосессию для сайта.
Г) Взаимодействие с товаром на фотографии.
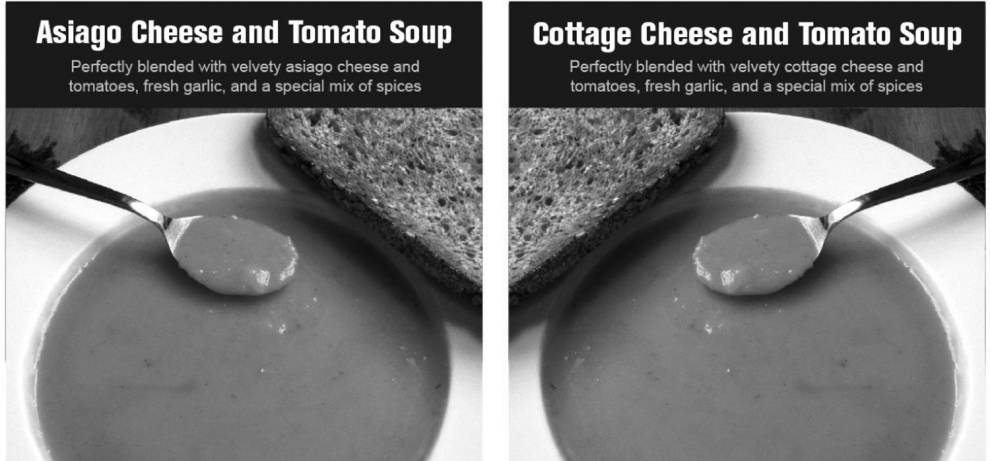
Существуют также исследования, которые показывают, что изображение товара больше привлекает внимание, если человек на фотографии держит его в руке. При этом следует учитывать, что большинство людей — правши, и располагать предмет соответствующим образом [6]: либо непосредственно в правой руке, либо так, чтобы он удобно в нее «ложился» (в приведенном на рис. 4 примере лучший вариант тот, где ложка справа).
Рекомендации аналогичны тем, что даны в предыдущем пункте:
— изучите и по возможности откорректируйте все изображения товаров на вашем сайте;
— при необходимости проведите фотосессию.
 Рис. 4. Пример из исследования, посвященного восприятию предметов в рекламе
Рис. 4. Пример из исследования, посвященного восприятию предметов в рекламе
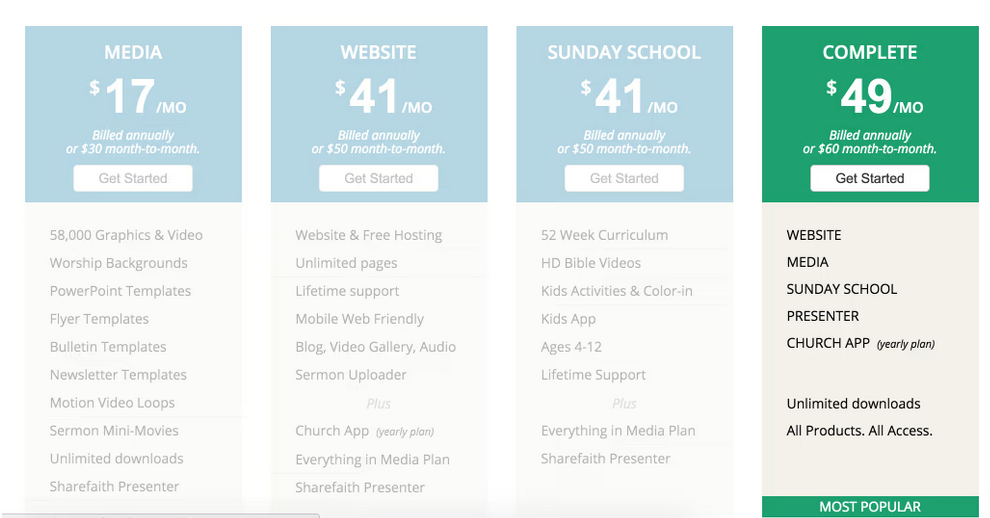
Д) Подчеркивание выгодного предложения.
Если у вашей компании есть несколько тарифных планов для какого-либо продукта, то пользователю часто бывает сложно сделать между ними выбор.
Закон Миллера гласит, что кратковременная человеческая память, как правило, не может удержать более семи (плюс-минус два) элементов.
Кроме того, когда речь идет о приобретении товара или услуги, ситуация еще более усложняется. Чтобы упростить для покупателя процесс выбора, вы можете обозначить наиболее выгодное (прежде всего для вашей компании) предложение при помощи визуальных средств (рис. 5).
 Рис. 5. Пример выделения нужного тарифного плана при помощи цвета шрифта и фона
Рис. 5. Пример выделения нужного тарифного плана при помощи цвета шрифта и фона
Выделить нужное предложение из ряда аналогичных можно разными способами:
— используйте для его оформления другие цвета;
— сделайте его более ярким и контрастным, а остальные высветлите;
— сделайте блок с его описанием большим по размеру;
— поместите его в рамку.
НА КАКИХ ЭТАПАХ КОМПАНИЯ ТЕРЯЕТ КЛИЕНТА
2. Оформление заказа
Представим, что пользователь добавил товар или услугу в корзину и даже зашел на страницу оформления заказа. Что нужно сделать для того, чтобы он заполнил все необходимые поля и перешел к оплате и/или сделал заказ, а не покинул эту
страницу, так ничего и не купив?
Рассмотрим факторы, которые имеют значение на этом этапе.
А) Быстрый заказ / долгая регистрация.
Результаты исследований, посвященных тому, что лучше: возможность быстрого оформления заказа или обязательная регистрация пользователя на сайте, противоречивы.
Одним посетителям нравится, когда они могут сделать заказ, заполнив только пару полей, другие и/или в других ситуациях предпочитают зарегистрироваться и пользоваться личным кабинетом. Не последнюю роль в этом случае играют время знаком-
ства с компанией (зашел ли человек на сайт первый раз или уже был покупателем), наличие программы лояльности и различных бонусов за регистрацию, а также время, которым пользователь располагает в данный момент.
Поскольку поведение конкретного посетителя предугадать нельзя, желательно предоставить ему возможность сделать выбор прямо в разделе «Корзина»: сразу оформить заказ или предварительно пройти регистрацию.
Существует и вторая дилемма: если обязательных полей несколько, надо ли показывать их все с самого начала, или лучше открывать постепенно по мере заполнения?
Некоторые пользователи предпочитают не видеть все сразу (иначе не станут заполнять), а некоторые, напротив, не любят, когда поля подгружаются постепенно, поскольку хотят понимать, сколько информации нужно будет предоставить.
Советы в этом случае будут такими:
— следует определить, какие данные обязательно нужны для связи с пользователем (например, имя и телефон), а без каких можно обойтись (допустим, адрес электронной почты), и мелким шрифтом дать пояснение, что в случае ошибки в телефонном номере компания отправит информацию о заказе на почту, — это позволит человеку самостоятельно решить, какие поля кроме основных он будет заполнять;
— можно показать все поля сразу, но так, чтобы активным было только первое, тогда как остальные сначала оставались высветленными и активировались (становились доступными для заполнения и более яркими) лишь по мере добавления информации в предыдущее поле.
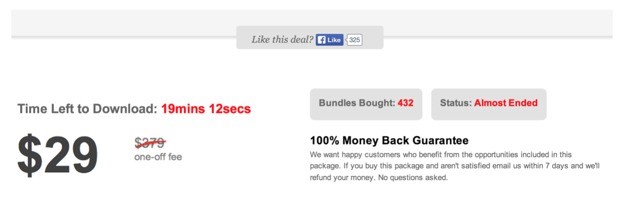
Б) Подталкивающие факторы.
Если человек выбирает продукт не первой необходимости и не в срочном порядке, ему часто не хватает какого-то небольшого толчка, убежденности в том, что нельзя просто оставить товар в корзине и принять решение позже. Чтобы помочь пользовате-
лю преодолеть этот барьер, нужно четко указать, почему следует оформить заказ здесь и сейчас.
Подыскивая аргументацию, вы можете воспользоваться следующими советами:
— подумайте, в чем состоит уникальность вашего торгового предложения, и расскажите об этом прямо в разделе «Корзина»;
— рассейте сомнения клиента, например написав о возможности возврата, предоставлении гарантии и т.д.;
— сошлитесь на высокую оценку товара другими покупателями, его популярность («92% пользователей поставили товару пять звезд», «товар купили 432 раза», «осталось всего 4 штуки»);
— установите какое-либо временное ограничение, например срок, когда заканчивается действие скидки, или, наоборот, объявите о предстоящем повышении цены;
— сообщая все это посетителям сайта, используйте для большей выразительности визуальное оформление (рис. 6).

Рис. 6. Пример подталкивания пользователя к совершению покупки
НА КАКИХ ЭТАПАХ КОМПАНИЯ ТЕРЯЕТ КЛИЕНТА
3. Оплата товара
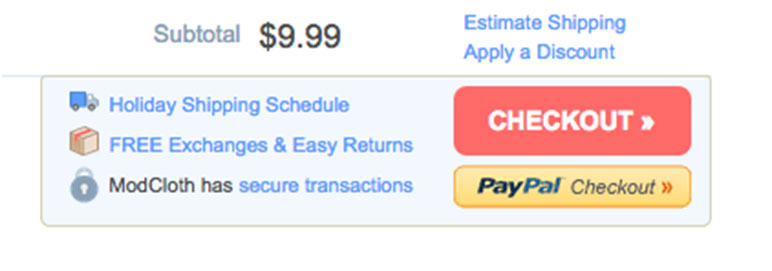
Итак, данные, необходимые для оформления заказа, добавлены. Что нужно сделать, чтобы пользователь оплатил товар, если это можно сделать прямо на сайте, или нажал кнопку «Заказать», если требуется уточнение деталей?
До тех пор пока пользователь не нажал заветную кнопку, он все еще может размышлять о необходимости покупки. При этом кроме цены, способов сэкономить, отзывов и ограничений его также могут интересовать доставка (в примере,
приведенном на рис. 7, она осуществляется даже в выходные) и безопасность оплаты.
 Рис. 7. Пример оформления заказа для оплаты
Рис. 7. Пример оформления заказа для оплаты
Таким образом, чтобы рассеять последние сомнения пользователя, нужны «финальные штрихи».
А) Еще раз подумайте, какие опасения и вопросы могут возникать у клиентов на этом этапе.
Часть соответствующих пояснений разместите прямо рядом с кнопкой заказа, а часть вынесите на отдельные страницы по типу раздела FAQ (как оплатить заказ, как оформить возврат, как работает доставка).
Б) Выбирайте сервисы оплаты, пользоваться которыми удобно не только вашей компании, но и покупателям.
Конечно, важны и ваши затраты (комиссия, взимаемая сервисом, и т.п.), но, если у человека возникнут сложности с переводом денег или он не будет доверять платежной системе, покупка может не состояться вовсе.
КАК ИСПОЛЬЗОВАТЬ ПОЛУЧЕННЫЕ ЗНАНИЯ
Обычно мои заказчики (на консультациях или во время обучения) говорят, что психология восприятия рекламы и юзабилити сайта, безусловно, интересные темы, но при этом не верят, что их изучение поможет что-то глобально изменить.
Кроме того, если речь идет о новом бизнесе, требующем налаживания всех внутренних процессов, кажется, что такими деталями, как кнопки и описания, можно заняться потом.
По статистике, чтобы вернуть посетителя, которому что-либо не понравилось, придется потратить в несколько раз больше средств, чем для того, чтобы его удержать, поэтому, если вы только собираетесь создавать сайт, попробуйте написать
техническое задание с учетом ранее обозначенных особенностей психологии и нейрофизиологии человека.
Возможно, уделив чуть больше внимания разработке, вы избавитесь от необходимости в дальнейшем тратить время и деньги на внесение изменений.
Если сайт уже имеется, прежде всего вернитесь к оценке значимых показателей и анализу портрета клиентов, а также трезво оцените конкурентов и их предложения. Не исключено, что проблема именно в самом товаре и нужно менять процессы закупки или ассортимент, но и упускать из виду важные визуальные составляющие не стоит.
Для получения максимального результата недостаточно будет один раз выполнить такую работу, к ней следует возвращаться систематически, придерживаясь определенной последовательности действий.
- Составить и регулярно пересматривать портреты клиентов: кто они, какую потребность хотят удовлетворить, покупая ваш товар или услугу, по каким критериям делают выбор, в какой момент нуждаются в вас, какие сопутствующие товары
или сервисы им необходимы. - Проводить анализ прямых и непрямых конкурентов (т.е. тех, кто продает то же самое, и тех, кто удовлетворят ту же потребность иными средствами) на предмет реализуемых ими продуктов, новых предложений / акций, интересных рекламных ходов или визуальных воплощений на сайте. Далеко не всегда вы сможете или должны будете
повторить что-то точь-в-точь, но наблюдать и быть в курсе происходящего стоит. - Выделить значимые показатели (доход, прибыль, оборот или др.) и прослеживать их изменение за определенный период.
- Отслеживать статистику посещений и поведение пользователей на сайте, учитывая значимые цели и показатели.
- Выдвигать и тестировать гипотезы как общего характера (например, относительно эффективности маркетинговых акций), так и частного (относительно визуального отображения элементов на сайте, о котором шла речь в этой статье).
- Грамотно сочетать правила «работает — не трогай» и «если можно легко проверить — проверь». Небольшие корректировки вроде изменения цвета кнопки можно провести своими силами и уже через несколько дней увидеть результат, значимых потерь не будет даже в случае ошибки. Однако добавление новых сервисов или страниц требует значительного времени, и результаты таких нововведений сложнее отследить.
Проводя любые работы по изменению сайта, не следует увлекаться чисто внешней стороной, нужно тщательно обдумывать содержание (опираясь при этом на портрет клиента и особенности товара).


